Oval Shape ImageView

- 각 계정의 대표 아이콘을 나타내는 둥근 사각형 모양의 CustomView
- |x/a|^n+|y/b|^n=1 (지수 n이 커질수록 사각형 모양에 가까워짐)
- n=2.7 일 때, 안드로이드 앱 아이콘의 배경 모양과 거의 일치하게 된다
해당 커스텀뷰 개발에 대한 더 자세한 내용은 아래 링크에서 확인하실 수 있습니다.
Oval Shape ImageView
1. CustomView 개발 목적 "뭐더라 서비스"에서는 계정을 저장할 때, 가시성을 위해 각 계정마다 대표 아이콘을 설정하도록 개발하였습니다. 안드로이드에서는 PackageManager 를 통해 개인의 스마트폰에
jsl663.tistory.com
 |
Phone Number Format EditText - 휴대폰 번호 입력 EditText - 11자리 숫자만 입력 가능 - ### #### #### 포맷 형식으로 맞춰진다 - 복사/붙여넣기에도 정상 작동 |
 |
Email EditText - 이메일 입력 EditText - @ 입력시 이후 도메인 주소 자동 완성 PopupWindow 생성 |
 |
DrawerLayout & CoordinatorLayout & MotionLayout - Drawer Menu 가 열리고/닫힐 때 Content 도 같이 옆으로 움직인다 - CoordinatorLayout 스크롤시 텍스트와 아이콘 위젯의 모션 효과 - CoordinatorLayout 스크롤시 배경색 및 RecyclerView 아이템 색상 변화(sign wave) |
 |
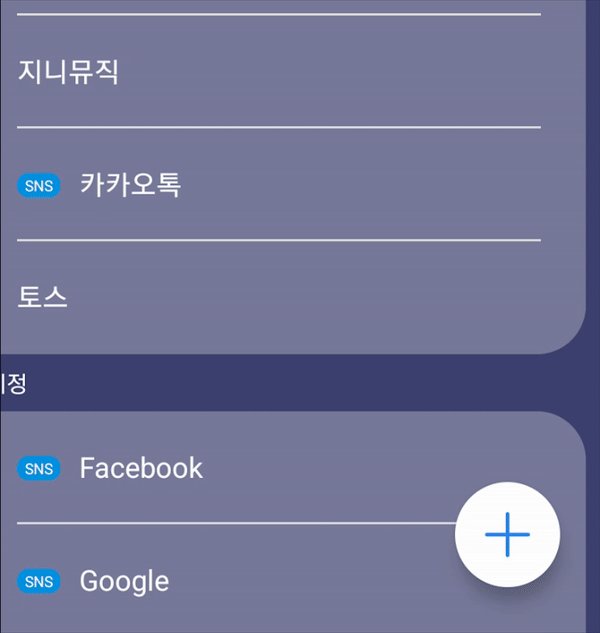
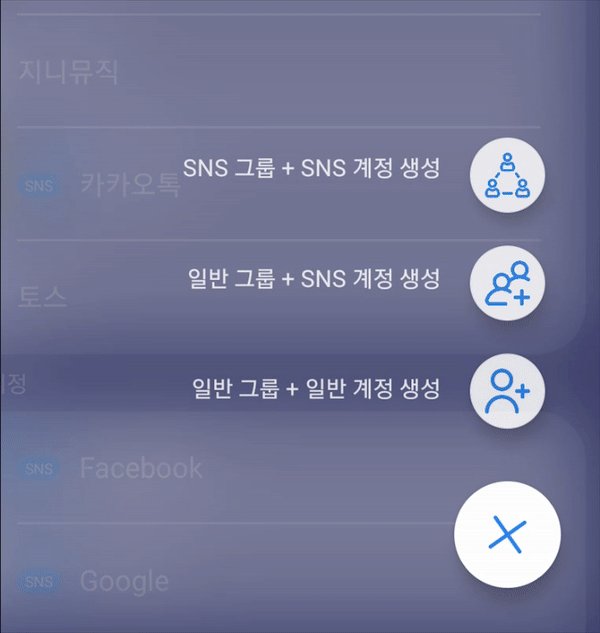
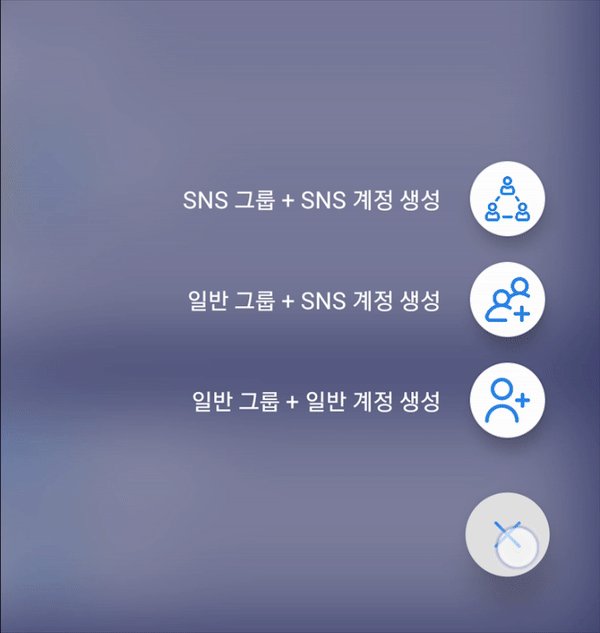
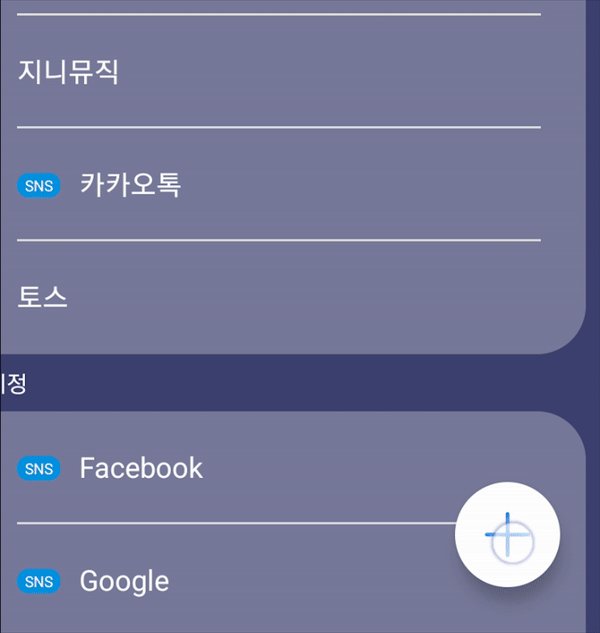
Overshoot Child Fab - Parent Fab 버튼 클릭 시, 숨어있던 Children Fab 을 Overshooting 함 - 동시에 백그라운드는 블러 처리 |
 |
RecyclerView & ListAdaper & SelectionTracker - 드래그를 통한 리스트 아이템 다중 선택 - 아이템 선택 모드 진입시 체크 박스 표시(애니메이션) - 아이템 삭제 애니메이션 |
 |
Searching Algorithm - 검색 키워드 문자들의 간격이 떨어진 텍스트도 검색 가능 - 한글의 경우 초성, 중성, 종성이 분리된 검색도 가능 - 매칭된 알고리즘의 점수를 측정하여 해당 점수 기준으로 오름차순 정렬 ListAdapter & Filterable - 매 글자 입력시마다 바뀌는 검색 결과에 따라 부드러운 UI 애니메이션 적용 Spannable - 매칭된 문자들의 글자색 Highlighting |
 |
ViewPager2 & PageTransformer - 좌우로 페이지 스와이프시 아이템 크기 확대/축소 효과 - 양 옆 페이지의 일부분 노출 DotsIndicator - ViewPager2 와 연동되는 점 형태의 인디케이터 - 라이브러리가 있었지만 커스터마이징 이슈로 직접 구현 ImageFilterView & LayoutTransition - 삭제 버튼 클릭시 아이콘 overlay 효과 - 동시에 ViewPager 아이템마다 삭제 버튼 생성 애니메이션(LayoutTrainsition) |
 |
Pattern Password View - 패턴 암호입력 커스텀 뷰 - 손가락 터치로 패턴 암호를 입력 |
 |
Pattern Password View - 패턴 암호 입력 커스텀 뷰 - 숫자로 입력된 패턴 암호를 자동으로 그려준다 - 기존에 저장해 놓은 패턴 암호를 다시 확인할 때 사용 |
 |
Keypad Authenticator |
 |
Backdrop |
 |
BottomUpDialog - UI 통일을 위해 커스텀 다이얼로그 개발 |
....
'1. 안드로이드 > 뭐더라 서비스' 카테고리의 다른 글
| [뭐더라 앱 - UI/UX] Oval Shape ImageView (0) | 2022.09.11 |
|---|

댓글