티스토리에 마크다운 스타일 적용하기
최근 개발자에게 인기있는 마크다운 포맷.
심지어 블로그를 시작할 플랫폼 선정의 중요한 요인이 되기도 한답니다.
티스토리에도 마크다운 문법을 사용하는 기능이 있지만 최신 기능과 스타일이 지원되지 않는 부분이 있어 해당 스타일을 적용하는 방법에 대해 알아보겠습니다.
방법
1. HTML 태그 추가
[HTML 편집] 탭에서 <head></head> 태그 사이에 아래 링크를 추가해줍니다.(가급적 </head> 태그와 가깝게 해주면 좋다고 합니다)
<link href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/5.1.0/github-markdown.min.css" rel="stylesheet">
위 markdown 링크는 2022-12 기준 최신 버전이며, 버전 업데이트 내용은 아래 링크에서 확인하실 수 있습니다.
github-markdown-css - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
The minimal amount of CSS to replicate the GitHub Markdown style - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powe
cdnjs.com
2. CSS 추가
CSS 에도 아래 코드를 추가해줍니다.
.markdown-body {
box-sizing: border-box;
min-width: 200px;
max-width: 980px;
margin: 0 auto;
padding: 45px;
}
@media (max-width: 767px) {
.markdown-body {
padding: 15px;
}
}
적용하기
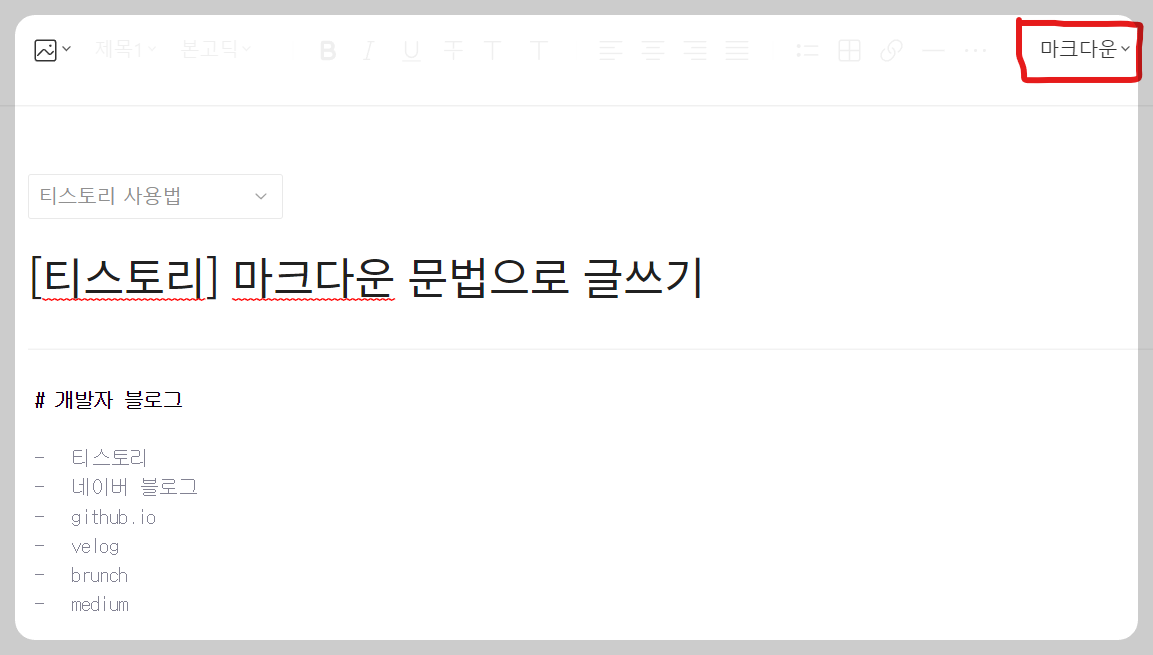
1. 우측 상단에서 [마크다운] 모드로 변경하고 내용을 작성합니다.

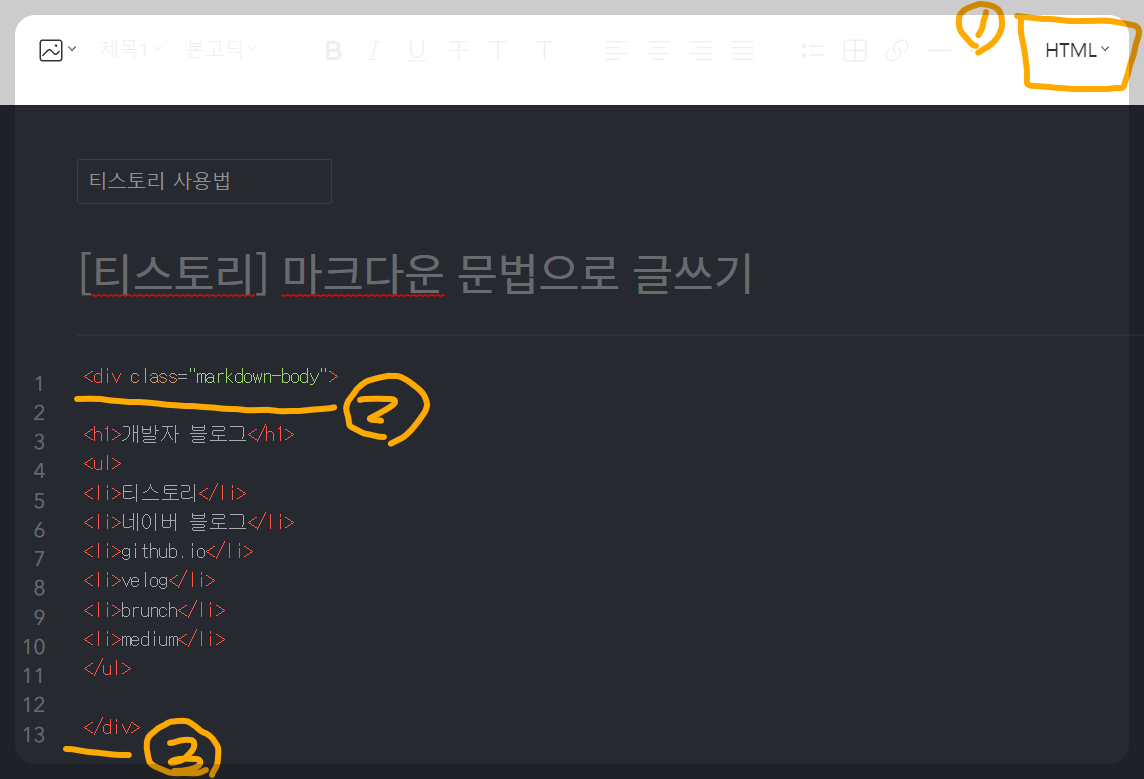
2. 작성 완료후 우측 상단에서 [HTML] 모드로 변경하고, 아래와 같이 <div> 태그를 위/아래에 넣어주고 포스팅하면 끝!

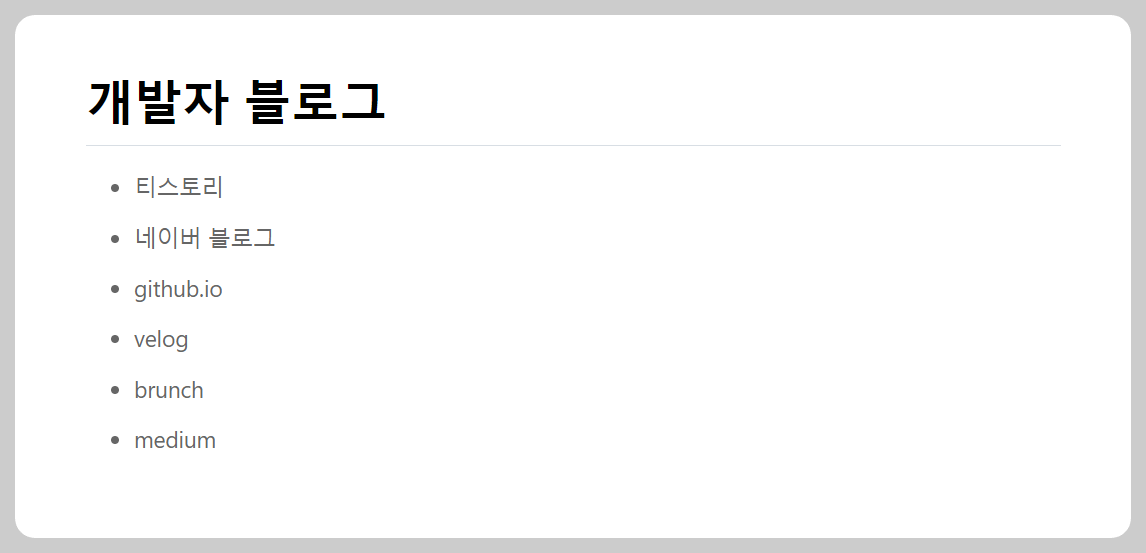
마크다운 포스팅 결과

마크다운 스타일 적용 모습은 포스팅 후 읽기 모드에서 정상적으로 보여집니다.
'티스토리 사용법' 카테고리의 다른 글
| [티스토리] 코드 블럭 커스터마이징 (0) | 2022.12.29 |
|---|---|
| [티스토리 사용법] 제목 스타일 지정 (0) | 2022.12.24 |
| [티스토리 사용법] 목차 서식 자동 생성 & 플로팅 목차 (0) | 2022.12.23 |
| [티스토리] 마크다운 문법으로 글쓰기 (0) | 2022.12.21 |
| 티스토리 수식 입력하는 방법(MathJax) (2) | 2022.09.11 |
댓글